اگر به طراحی وب علاقمند باشید، حداقل یک بار اسم Html را شنیده اید. Html اولین قدم برای ورود به حوزه طراحی و برنامه نویسی وب است. در این مقاله قصد داریم در مورد Html صحبت کنیم و اطلاعات بیشتری در مورد آن به دست آوریم.
شما برای مطالعه این مقاله به هیچ پیش نیازی احتیاج ندارید، فقط همین که به توسعه وب علاوه داشته باشید کافیست.
تاریخچه ای از Html
Html مخفف Hyper Text Markup Language است که برای پیاده سازی اسکلت و ساختمان کلی وب سایت ها مورد استفاده قرار می گیرد.
اولین نسخه HTML توسط تیم برنرز-لی در سال 1993 نوشته شده است. از آن زمان به بعد، نسخه های مختلف HTML وجود دارد که در ادامه توضیحاتی در مورد هر نسخه به شما خواهم داد. نسخه پر کاربرد Html در دهه 2000 ارائه شد که همان HTML 4.01 بود که در دسامبر 1999 به عنوان استاندارد رسمی در آمد.
HTML 1.0 در سال 1993 با هدف به اشتراک گذاری اطلاعات قابل خواندن (متنی) و دسترسی به آن ها از طریق مرورگرهای وب منتشر شد. اما توسعه دهندگان زیادی در ابتدای کار در ایجاد وب سایت مشارکت نداشته اند و بنابراین زبان Html هم رشد نکرد.
سپس HTML 2.0 در سال 1995 منتشر شد و علاوه بر تمام ویژگی های HTML 1.0، چند ویژگی جدید نیز به آن اضافی شده بود که تا ژانویه 1997 به عنوان زبان علامت گذاری استاندارد برای طراحی و ایجاد وب سایت ها باقی مانده و ویژگی های اساسی HTML 1.0 را کامل کرد.
بعد از ارائه شدن ورژن 2 و 3، HTML 4.01 ارائه شد که بسیار مورد استفاده قرار گرفت و نسبت به نسخه های قبلی یک نسخه موفق از HTML به حساب میاد که در سراسر جهان منتشر و استفاده میشد. بعد ها HTML 5 ارائه شد که پر استفاده ترین ورژن Html نیز همین 5 است.
امروزه برای پیاده سازی اسکلت وب سایت ها از همین Html 5 استفاده می شود.
طی آخرین مطالعه ای که داشتم، ورژن Html 6 در آینده ای نه چندان دور ارائه خواهد شد و در این ورژن امکانات فوق العاده ای به Html اضافه شده است.
یکی از تغییرات دیگری که در ورژن Html 6 رخ داده است، تغییر رنگ لوگوی Html از نارنجی به بنفش می باشد.
برای یادگیری Html چه پیش نیاز هایی باید یاد بگیریم؟
همان طور که تا اینجا متوجه شدید، Html اولین گام برای ورود به حوزه طراحی وب است و هیچ پیش نیاز خاصی ندارد.
اگر کار با سیستم (کامپیوتر یا لپتاپ) را بلدید و به حوزه طراحی وب علاقه دارید و می خواهید در این حوزه فعالیت کنید، می توانید یادگیری Html را شروع کنید.
اما هر حوزه شغلی را که در نظر بگیرید، اصطلاحات تخصصی مخصوص خودش را دارد که اگر قبل از ورود به آن حوزه اصطلاحات تخصصی و پر استفاده آن را یاد بگیرید، یادگیری شما آسان تر و لذت بخش تر می شود.
پس بهتر است قبل از شروع Html، اصطلاحات این حوزه مثل هاست، دامنه، فرانت اند، بک اند و … را یاد بگیرید.
آیا جایگزینی برای Html وجود دارد؟
جواب این سوال منفی است. هیچ جایگزینی برای Html وجود ندارد و تمامی وب سایت های موجود در سراسر اینترنت برای پیاده سازی اسکلت کلی سایتشان از همین Html استفاده کرده اند.
اولین قدم برای ورود به حوزه طراحی وب، یادگیری Html است و شما نمیتوانید برای ورود به حوزه طراحی وب به جای Html زبان دیگری یاد بگیرید.
قدم بعدی چیست؟
همان طور که تا اینجا متوجه شدید، با Html فقط می توانید اسلکت و ساختمان کلی وب سایت را پیاده سازی کنید و وب سایتی که فقط با Html نوشته شده باشد، هیچ گونه استایل، رنگ، لعاب و … ظاهر خوبی نخواهد داشت.
بعد از Html باید Css را یاد بگیرید. Css مخفف Cascading Style Sheets است و برای استایل دهی به وب سایت مورد استفاده قرار می گیرد.
شما با Html اسکلت و ساختمان کلی وب سایت را پیاده سازی می کنید و سپس با Css به همان اسکلت سایت استایل های مورد نظرتان را اعمال می کنید تا سایتتان زیباتر شود.
منظور از اسکلت و ساختمان کلی سایت چیست؟
خب این همه در مورد Html و اسکلت سایت صحبت کردیم. شاید برایتان سوال باشد که منظور از اسکلت و ساختمان کلی سایت چیست.
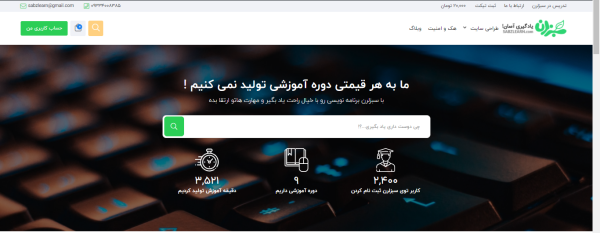
سایت سبزلرن را در نظر بگیرید:
در همین قست از وب سایت سبزلرن عناصر مختلفی وجود دارد؛ مثل لوگوی سایت، منو های سایت، آیکون سرچ، اینپوت و … .
تمامی این عناصر با و Html در وب سایت قرار داده شده اند، اما بدون استایل.
در همین قسمت از سایت مشاهده می کنید که تمامی عناصر با نظم و ترتیب خاصی در کنار هم قرار گرفته اند و منظم هستند. این قسمت از کار با Css انجام می شود.
شما با Html فقط می توانید این عناصر را به صورت خیلی ساده در صفحه نمایش دهید، همین.
تصویر زیر را مشاهده کنید تا با کاربرد Html به صورت کامل آشنا شوید:
همان طور که در تصویر بالا مشاهده می کنید با Html فقط اسکلت و قالب کلی سایت را پیاده سازی می کنیم و با Css به همان اسکلت استایل های لازم را اعمال می کنیم.
XHtml چیست؟
ممکن است در گروه های تلگرامی یا موقع مطالعه مقاله های مختلف در مورد Html، کلمه ای تحت عنوان XHtml به چشمان خورده باشد.
XHtml مخفف EXtensible HyperText Markup Language است که همان Html است اما به صورت XML نوشته می شود.
برای درک مفهوم و کاربرد XHtml باید درکی از Xml داشته باشید و برای همین موضوع سعی می کنم در مورد XHtml توضیحات زیادی ارائه ندهم تا شما سردرگم نشوید.
در مقاله های بعدی به طور مفصل در مورد XHtml صحبت خواهیم کرد.
XHtml بر خلاف اسم سنگین و (شاید) سختی که دارد، مفهوم آسان و قابل درکی دارد.
سخن پایانی
در این مقاله سعی کردم اطلاعاتی در مورد Html به شما ارائه دهم. امیدوارم این مقاله برای شما مفید واقع شده باشد. اگر پیشنهاد، انتقاد یا سوالی در مورد این مقاله و Html داشتید در قسمت کامنت های مقاله بیان کنید.
#توجه: این مطلب یک رپرتاژ تبلیغاتی بوده و محتوای آن توسط تبلیغ دهنده تهیه و نگارش شده است.
دیجیرو مسئولیتی در قبال محتوای تبلیغاتی ندارد.