ما به دلیل آنکه شبکیهی چشممان قادر به تمایز فرکانسهای امواج نوری متفاوت است میتوانیم رنگها را ببینیم. یک سری رنگها و سایههای خاص، احساسات مختلفی را در مردم ایجاد میکنند. در این پست قصد داریم نگاهی کوتاه به تئوری رنگها، راههایی برای ترکیب رنگ و طراحی آنها بیندازیم که بیشتر از همه مناسب کسانی است که کار طراحی انجام میدهند.
برای دستیابی به اهداف مختلف میتوانید به روشهای گونگون از رنگهای متفاوت استفاده کنید.
- قرمز معمولا مرتبط با عشق، انرژی یا قدرت است. بنابراین بسیاری از تبلیغات ماشینها یا هر چیزی که به عشق مرتبط است حاوی رنگ قرمز یا سایههایی از آن است.
- زرد معمولا یادآور لذت، توجه و هوش است. زرد یک رنگ بسیار جلب توجه کننده است. با این حال رنگ زرد خیلی مناسب پس زمینهی برنامهتان به عنوان رابط اصلی نیست، چرا که میتواند چشم را خسته کند. در عوض رنگ زرد یک انتخاب عالی برای طراحی آیکون یا اسکرین شات اپلیکیشن است.
- سبز بیشتر در ارتباط با طراوت، امنیت و رشد است. به همین دلیل است که کمپانیهای غذایی معمولا از این رنگ استفاده میکنند.
- آبی نشان دهندهی ثبات، اعتماد و صداقت است. جای شگفتی نیست که چرا لوگوی فیسبوک و توییتر هر دو به این رنگ است.
- بنفش نشان دهندهی با ارزش بودن، ثروت و زنانگی است و از همین رو بیشتر برای تبلیغ محصولات زنانه استفاده میشود و البته محصولات لوکس.
برای اینکه بیشتر با تئوری رنگها آشنا شوید هنگام دیدن تبلیغات یا محصولات مختلف بیشتر توجه کنید تا با استفادهی روان شناسانه از رنگها بیشتر آشنا شوید.
انتخاب یک پالت رنگی، همهاش مربوط به تبلیغ کردن و جلب توجه نیست، بلکه به فروش محصول و جذاب جلوه کردن برای برخی غرایض و تمایلات مردم هم بستگی دارد.
بنابراین دفعهی بعد که خواستید یک برنامه یا وبسایت طراحی کنید، اولین چیزی که مد نظر قرار میدهید این است که میخواهید چه احساساتی را تحریک کرده و چه تفکری را به کار القا کنید و سپس طبق آن پالت رنگیتان را انتخاب کنید.
برای ایجاد پالتهای رنگی، چطور رنگها را ترکیب کنیم؟
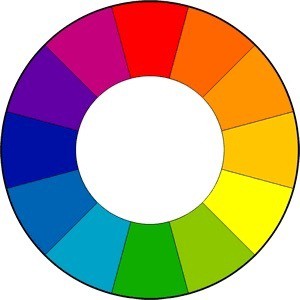
البته که قرار نیست از یک رنگ در کل برنامهتان استفاده کنید و به همین دلیل به ترکیبی چشم نواز از رنگها احتیاج پیدا خواهید کرد. برای ترکیب رنگها، هنرمندان و طراحان از ابزاری به نام چرخهی رنگها یا Color Wheel استفاده میکنند.
پالت رنگی آنالوگ
برای این ترکیب شما رنگی را از چرخهی رنگها انتخاب کرده و سپس رنگهای مجاورش را انتخاب میکنید و با آن رنگها به طراحی میپردازید. رنگهای آنالوگ طراحیای ایجاد میکنند که هارمونی داشته و نگاه کردن به آن آسان است.
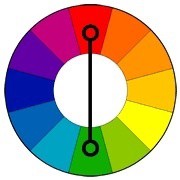
پالت رنگی مکمل
برای این ترکیب یک رنگ را انتخاب کرده و سپس رنگ متضادش را انتخاب میکنیم. مثلا در اینجا سبز و قرمز. این نوع پالت رنگی خیلی جلب توجه کننده بوده و خیلی برای رابط اصلی و پس زمینه مناسب نیستند. در عوض میتوانید از آن برای آیکون یا اسکرین شاتها استفاده کنید.
پالت رنگی منشعب
برای این ترکیب رنگی یک رنگ را انتخاب کرده و بعد دو رنگی که مجاور مخالفت آن رنگ هستند را انتخاب میکنیم. هنوز هم جلب توجه کننده است اما نگاه کردن به آن خوشایند است.
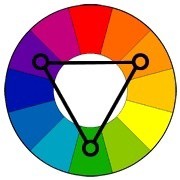
پالت رنگی سه گانه
یک رنگ را انتخاب کرده و یک مثلث معادل رسم میکنید. این نوع ترکیب حس توازن میدهد. این پالت رنگی در دههی 90 بیشتر رواج داشته و ممکن است برای الان کمی قدیمی بنظر برسد. بسیاری از فست فودهای آن زمان هنوز هم در لوگوهایشان از این طرح استفاده میکنند.
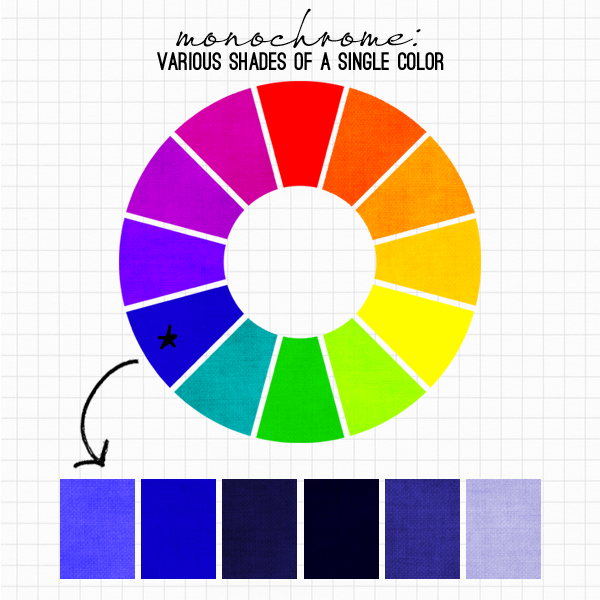
پالت رنگی تک رنگ
این پالت بسیار مدرن و روی بورس است. طراحیهای تک رنگ بر روی نمایشگرهای اسمارت فونها خیلی مدرن بنظر میرسند. فقط یک رنگ انتخاب کرده و آن را با مقادیر مختلف سفید و سیاه قاطی میکنید تا تنها و سایههای مختلفی از رنگ اصلی ایجاد کنید، این پالت رنگی بسیار امروزی بوده و مناسب طراحی دیجیتال مدرن است.
در انتها میتوانید برای طراحی مورد نظرتان از سه ابزار زیر بهره بجویید: