ری اکت کتابخانهای است که به توسعهدهندگان کمک میکند تا واسطهای کاربری (UI) را به شکل درختی از اجزای کوچک با نام کامپوننتها ایجاد کنند. یک کامپوننت ترکیبی از اچتیامال و جاوااسکریپت است و تمام منطق مورد نیاز برای نمایش قسمت کوچکی از یک واسط کاربری بزرگتر را در خود دارد. هر کدام از این کامپوننتها میتوانند به بخشهای پیچیدهتر یک اپ اضافه شوند. بقیهاش هم جزئیات است.
در این مطلب به رابطهی ری اکت با جاوااسکریپت و اچتیامال نگاهی میاندازیم. برای کسانی که با کدنویسی سر و کار دارند این مقاله کمک میکند تا آمادگی لازم برای برخی از مفاهیم پیچیدهتر را پیدا کنند.
یک مثال کوتاه
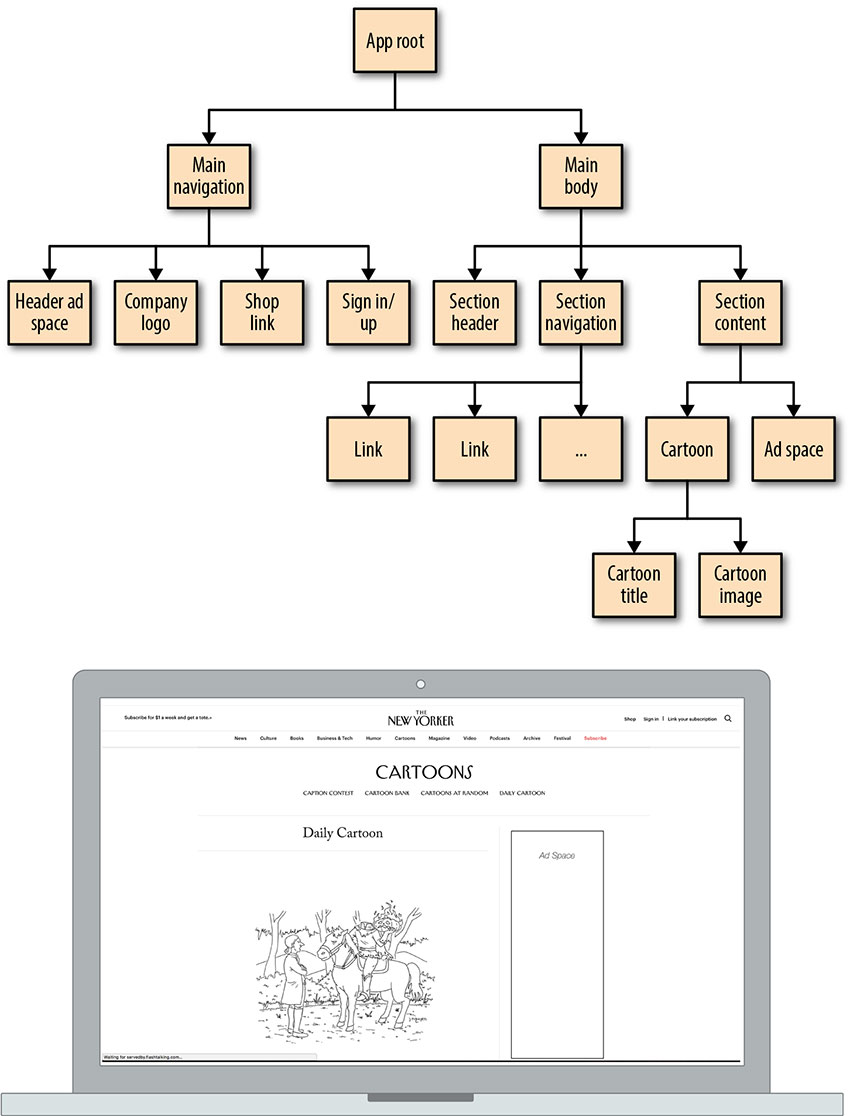
ممکن است کامپوننت Button در کامپوننت NavigationBar قرار گرفته باشد، و خود این کامپوننت نیز نیز بخشی از کامپوننت Homepage باشد. تصویر زیر نحوهی تجزیهی اجزای صفحهی کارتون نیویورکر را نمایش میدهد.

اگر بخواهیم مثال واضحتری داشته باشیم، هنگام ایجاد یک فهرست کاری، مثالی رایج درپروژههای جاوااسکریپت، ممکن است کامپوننتی با نام Todo و به شرح زیر داشته باشم:
/**
* An individual ToDo item
* @param {Object} props
* @param {String} props.todoItem A ToDo
*/
const Todo = ({ todoItem }) => (
<li>{ todoItem.text }</li>
);
و یک کامپوننت TodoList به شرح زیر:
/**
* A todoList with a Todo for each item in todoListData
* @param {Object} props
* @param {Array.<String>} props.todoListData A List of ToDos
*/
const TodoList = ({ todoListData }) => {
const todoListItems = todoListData
.map(todo => <Todo todo={todo} />);
return <ul>{todoListItems}</ul>;
};
اگر با جاوااسکریپت یا حتی کدنویسی آشنایی ندارید زیاد نگران نباشید، این مقاله بیشتر روی مفاهیم متمرکز است. اولین قطعهی کد رویهای با نام Todo را ایجاد میکند و زمانی که اجرا شود مقدار اچتیامال <li> را بازگشت میدهد که ویژگی text عنصر todoItem را درون خود دارد. دومین قطعهی کد آرایهای از Todo ها را با استفاده از دادهی فهرست کارها ایجاد میکند و آنها را درون یک <ul> قرار میدهد.
مثال قبلی با استفاده از JSX نوشته شده است، افزونهای مختص سینتکس جاوااسکریپت که به توسعهدهندگان اجازه میدهد جاوااسکریپت را با اچتیامال ترکیب کنند. با استفاده از JSX، یک کامپوننت ری اکت به نحوی نوشته میشود که انگار یک تگ سفارشیشدهی اچتیامال است. کامپوننتهای ری اکت معمولاً با استفاده از JSX نوشته میشوند اما با این حال نوشتن آنها بدون JSX نیز ممکن است. حتی اگر متوجه تمام قسمتهای کدهای بالایی نمیشوید، نکتهی مهم این است که هر دوی این کامپوننتها یک عنصر اچتیامال یا کامپوننت دیگری از ری اکت را بر میگردانند و اینکه خروجی کاملاً وابسته به دادههای ورودی است.
اگر دادههای زیر را وارد کامپوننت TodoList خود میکردیم:
const todos = [
{ text: "Go for a run" },
{ text: "Cook dinner at home" },
{ text: "Call Dentist" }
];
const app = <TodoList todoListData={todos} />;
const targetDOMElement = document.getElementById("app-root");
ReactDOM.render(app, targetDOMElement);
یک قطعهی اچتیامال به شکل زیر دریافت میشد:
<ul>
<li>Go for a run</li>
<li>Cook dinner at home</li>
<li>Call Dentist</li>
</ul>
ممکن است متوجه شده باشید که کد قبلی باعث تغییر صفحه نشده است. دو کامپوننت Todo و TodoList رویههایی (Function) هستند که با توجه به ورودیشان یک قطعهی اچتیامال باز میگردانند. اساس ری اکت همین مفهوم است. توسعهدهندگان اپلیکیشنهای ری اکت بخشهایی از واسط کاربری را ایجاد میکنند، مانند کاری که در مثال قبلی انجام دادیم، و اچتیامال نهایی را به یک رویهی render ارائه میدهند. با تغییر دادهها در هنگام اجرای اپ، برای مثال کاربری که یک مورد جدید به فهرست کاری خود اضافه میکند، نیازی به نوشتن کد جدید برای آپدیت واسط کاربری وجود ندارد. در عوض همانطور که دادهها در زمان بارگذاری صفحه به کامپوننتها داده شده بودند، این دادهی جدید نیز به کامپوننت داده میشود و اپلیکیشن واسط کاربری را دوباره از صفر میسازد. سپس این اچتیامال نهایی به رویهی render ارسال میشود تا ظاهر اپ به روز رسانی شود. ممکن است به نظر برسد که رندر دوبارهی کل صفحه پس از هر تغییر باعث افت کارایی میشود، اما تردستی ری اکت در همین قسمت نهفته شده است.
هنگام فراخوانی رویهی render، ری اکت به جای اینکه سریعاً واسط کاربری را بازسازی کند، خروجی این دادههای جدید را با یک کپی از خروجی پیشین مقایسه میکند. سپس تفاوتها را پیدا کرده و کوچکترین و بهینهترین تغییرات ممکن را در صفحه اعمال میکند.
این فرآیند مقایسهی وضعیت جدید با وضعیت قبلی و به روز رسانی بهینه به طرزی شفاف اتفاق میافتد. چنین چیزی به توسعهدهندگان اجازه میدهد که با تغییر دادهها، خروجی جدیدی برای رندر ارائه دهند و نگران اتفاقات پس زمینه نباشند. این سبک با نام برنامهنویسی اعلانی شناخته میشود و با سبک دستوری بیشتر ابزارهای موجود متفاوت است، در برنامهنویسی دستوری توسعهدهندگان باید نحوهی رفتار و همچنین گامهای مورد نیاز برای رخ دادن آن را توصیف کنند.
ری اکت یک کتابخانه است، نه یک فریمورک
یکی از تفاوتهای اصلی کتابخانههایی مانند ری اکت با فریمورکهایی مانند Ember.js و AngularJS این است که ری اکت فقط متوجه رندر کردن واسط کاربری است و بسیاری از قسمتهای دیگر کار بر عهدهی خود پروژه است. از جولای 2018 مجموعهی استانداردی از ابزارهای ری اکت که با نام استک شناخته میشوند به شرح زیر معرفی شدهاند:
Application code
React, Redux, react-router
Build tools
Webpack, Uglify, npm/yarn, Babel, babel-preset-env
Testing tools
ESLint, Enzyme, Mocha/Jest
اگر بخواهیم مقایسه کنیم، استک Ember.js خود Ember.js است. ممکن است چنین چیزی به عنوان ضعف ری اکت محسوب شود (و بسته به شرایط میتواند باشد) اما بحثی که پیرامون برتری فریمورکها در مقابل کتابخانهها مطرح میشود بحثی قدیمی است که هر دو طرف آن نکات جالبی برای بیان کردن دارند. انتخاب ری اکت برای اینکه یک کتابخانه باشد به پروژهها اجازه داده است تا به طور پلهای از آن استفاده کنند و فضا را باز گذاشته است تا اجتماع پیرامون این کتابخانه نوآوریهای خود را در دیگر بخشهای این استک با سرعت بیشتری به انجام برسانند. از طرف دیگر باعث شده است بسیاری از پروژهها درگیر اکوسیستم پیچیدهای از ابزارهای اضافی شوند. هیچ کدام از این موارد باعث بهتر یا بدتر بودن ری اکت نمیشوند، فقط هنگام مقایسهی کتابخانهای مانند ری اکت با فریمورکهای پر از امکانات باید تفاوت بنیادین این دو گروه را بدانیم.
مقایسهی ری اکت با کتابخانهها و فریمورکهای دیگر
در تابستان 2011 تعدادی از توسعهدهندگان برجستهی وب، یک وبسایت و مخزن گیت با نام ToDoMVC ایجاد کردند که در آن با استفاده از کتابخانهها و فریمورکهای محبوب، یک اپلیکیشن فهرست کار یکسان پیادهسازی شده بود. در اواسط سال 2012 پروژهی ToDoMVC به مکانی غیررسمی برای مقایسهی ابزارهای مختلف تبدیل شد.
حالا، با گذشت شش سال از زمان اجرای ToDoMVC، این پلتفرم وب ظرفیتهای بسیار بیشتری دارد و اپلیکیشنهای پیشروی هکر نیوز (HNPWA) جانشین ToDoMVC را راهاندازی کرده است. تمرکز HNPWA روی رفتارهای اپ است که شامل طراحی واکنشگرا، کارایی در موبایل و ظرفیتهای آفلاین میشود. برای اینکه ببینید نوشتن وبسایتها و وب اپها در یک کتابخانه یا فریمورک مدرن چگونه است به TodoMVC یا HNPWA نگاهی بیندازید.